
Load SVG from URL
This sample shows how to load an SVG from a URL into the map and display it as a symbol.
Run example | Source code
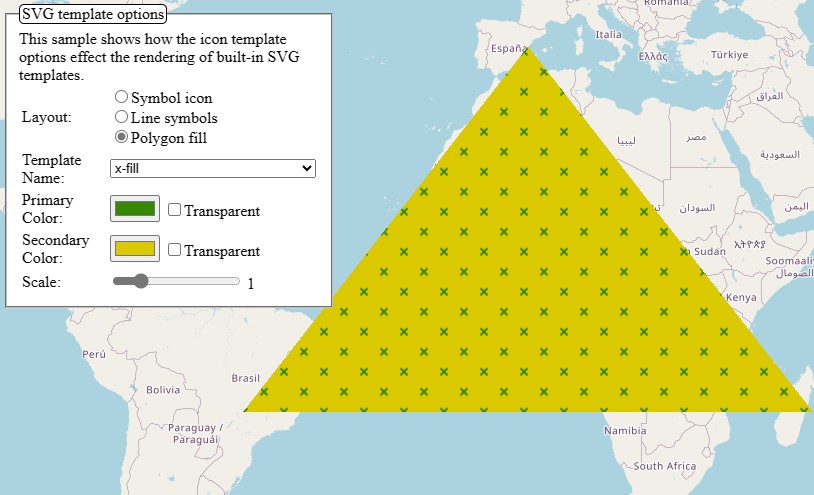
SVG template options
This sample shows how the icon template options effect the rendering of built-in SVG templates.
Run example | Source code
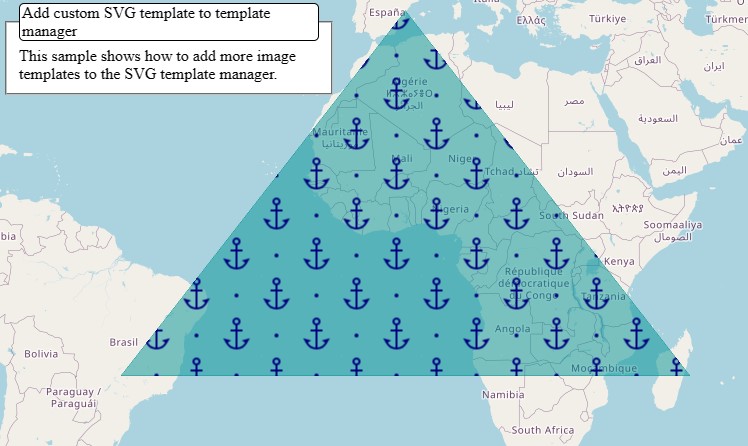
Add custom SVG template to template manager
This sample shows how to add more image templates to the SVG template manager.
Run example | Source code
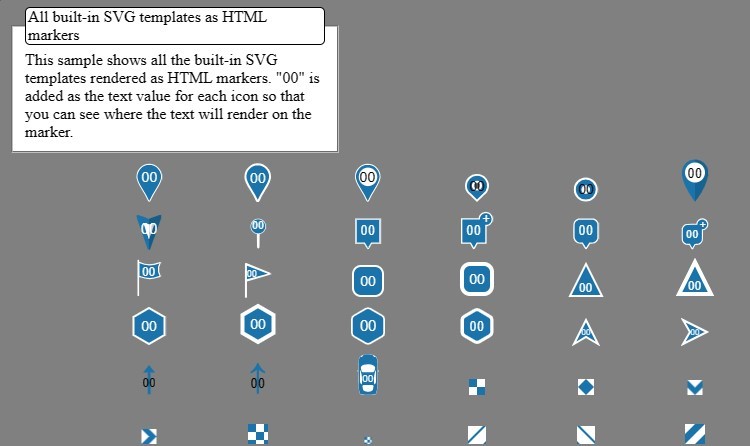
All built-in SVG templates as HTML markers
This sample shows all the built-in SVG templates rendered as HTML markers.
Run example | Source code
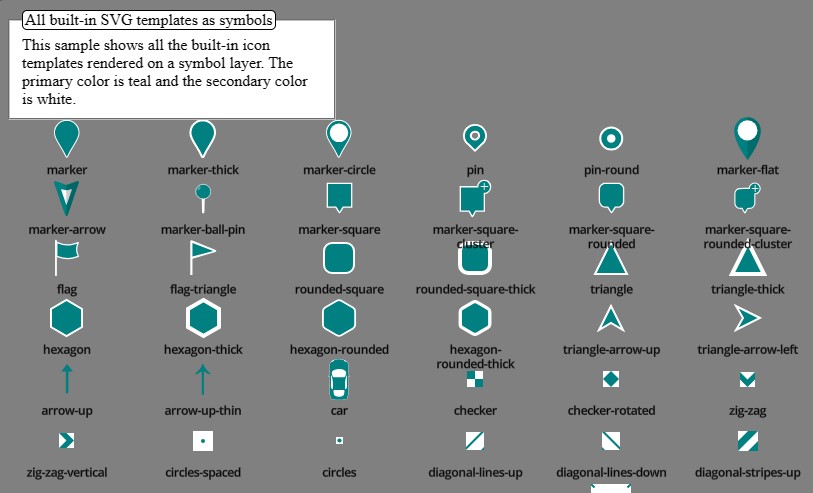
All built-in SVG templates as symbols
This sample shows all the built-in icon templates rendered on a symbol layer.
Run example | Source code
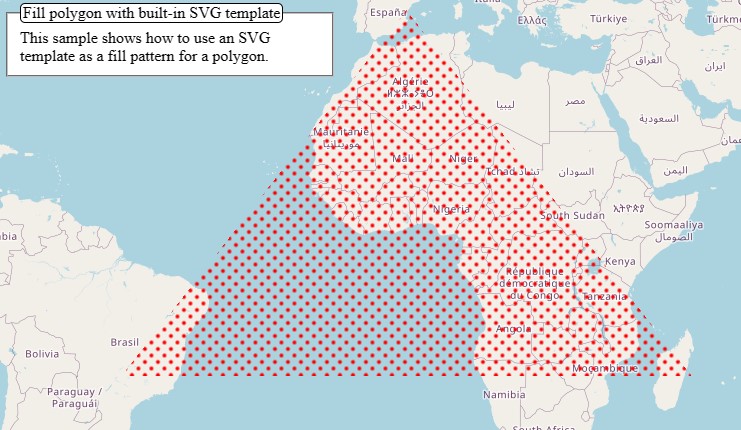
Fill polygon with built-in SVG template
This sample shows how to use an SVG template as a fill pattern for a polygon.
Run example | Source code
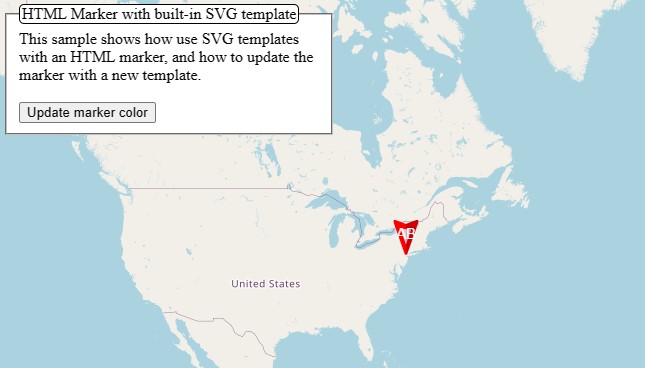
HTML Marker with built-in SVG template
This sample shows how use SVG templates with an HTML marker, and how to update the marker with a new template.
Run example | Source code
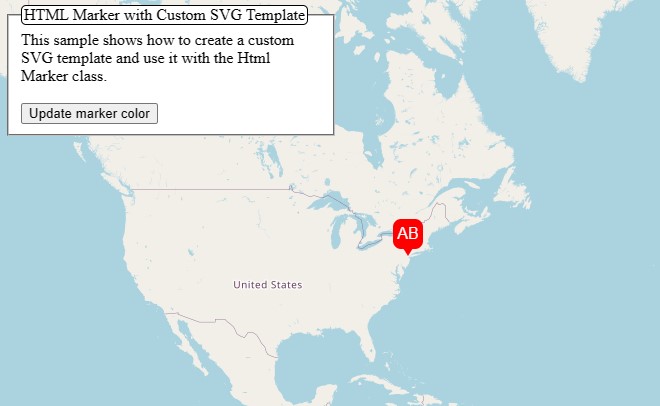
HTML Marker with Custom SVG Template
This sample shows how to create a custom SVG template and use it with the Html Marker class.
Run example | Source code
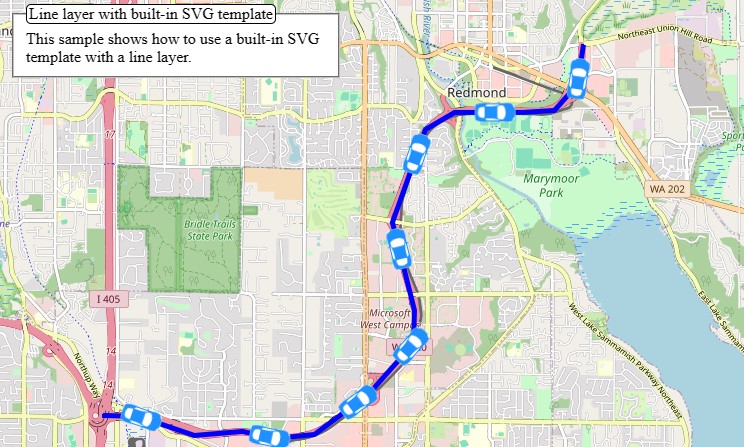
Line layer with built-in SVG template
This sample shows how to use a built-in SVG template with a line layer.
Run example | Source code
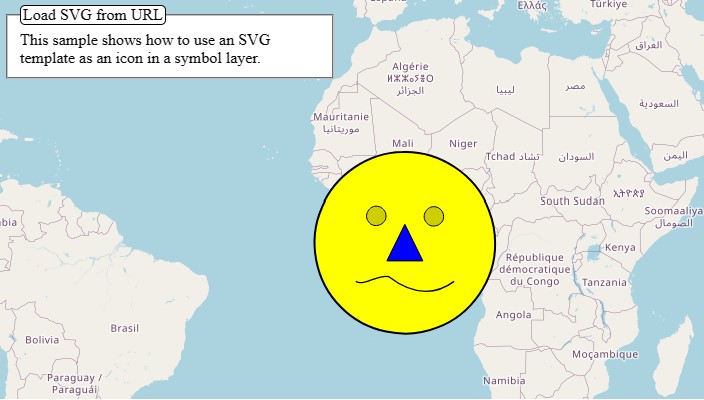
Symbol layer with built-in SVG template
This sample shows how to use an SVG template as an icon in a symbol layer.
Run example | Source code